Tiện ích – addon Web developer giúp gì cho bạn khi làm seo ? Đừng ngạc nhiên khi 1 công cụ làm web mà dân seo cũng phải nắm được nhé.
Addon web developer – tiện ích mở rộng web developer là một tiện ịch dành cho dân thiết kế website. Tuy nhiên đối với người làm Seo, việc hiểu về tiện ích này sẽ giúp cho việc phân tích website tốt hơn.
Trong các buổi đào tạo về seo của NHATTOP, chúng tôi nhấn mạnh vai trò của thẻ Heading và thẻ alt Attributes trong seo là quan trọng ( đây là 2 yếu tố mà seo doctor đề cao). Với addon web developer, bạn ngay lập tức có thể kiểm tra được thẻ heading của trang web nằm ở đâu, và thẻ Alt của ảnh là như thế nào.
Cài đặt addon Web developer
Phiên bản web developer dành cho trình duyệt Firefox
https://addons.mozilla.org/vi/firefox/addon/web-developer/
Phiên bản web developer dành cho trình duyệt Chrome/Coccoc
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
Sử dụng addon web developer
- Phân tích thẻ heading

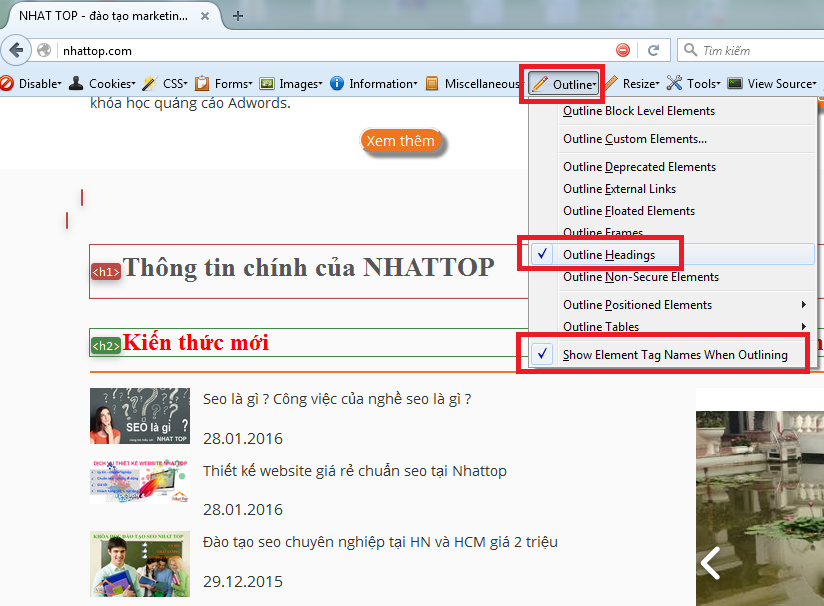
Bạn tích chọn cả 2 cái như hình trên
- Show element Tag Names when outlining
- Outline heading
Ngay lập tức addon web developer sẽ show ra cho bạn các thẻ h1, h2, h3…. có sẵn trong website của ban
2. Phân tích thẻ alt

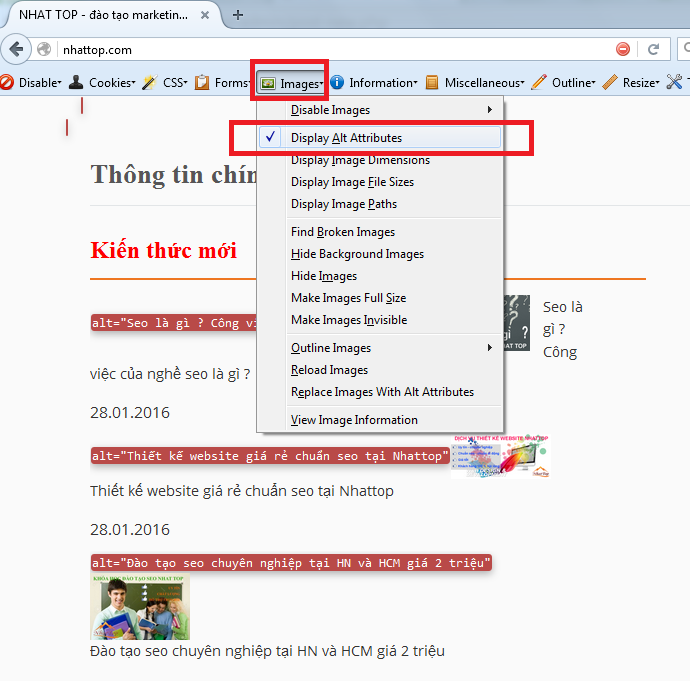
Bạn tích chọn như trên hình: Display alt atrributes thì ngay lập tức thuộc tính alt của ảnh sẽ hiển thị ngay bên cạnh tấm ảnh đó
Xem thêm: Tìm hiểu thêm về tầm quan trọng của thẻ Alt Attributes
Với addon web developer, bạn có thể quản lý và kiểm tra được 2 trong số những yếu tố cực kỳ quan trọng trong seo rồi. Hãy kiểm tra xem website của bạn có các thuộc tính này chưa nhé.