Tìm hiểu Margin là gì và cách sử dụng margin trong css thế nào cho chuẩn
Margin là một thuộc tính css cơ bản rất được “chuộng”. Nếu bạn chưa biết dùng margin? Hãy theo dõi hướng dẫn của NHẬT TOP nhé.
Khái niệm Margin là gì?
Margin là một thuộc tính giúp bạn căn chỉnh khoảng cách giữa các thành phần với nhau.
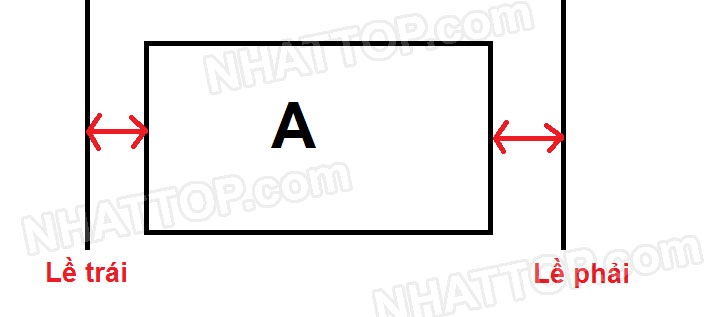
Ví dụ trên, khối hình A đã được căn lề trái và lề phải với thuộc tính margin
Cách khai báo margin trong css
#vidu {
margin: 10px
}
Trong đó:
margin: căn lề trên, dưới trái, phải
margin-top: căn trên
margin-bottom: căn dưới
margin-left: căn trái
margin-right: căn phải
10px: khoảng cách với đơn vị là pixel (px)