Cùng NHẬT TOP tìm hiểu Css là gì và cấu trúc của 1 css “chuẩn”
Bạn đang bắt đầu tìm hiểu css vậy công việc đầu tiên chính là hiểu bản chất của css là gì cũng như cấu tạo của 1 đoạn css cơ bản
Tìm hiểu Css là gì?
Đây là viết tắt của cụm từ Cascading Style Sheets được dùng để chỉnh sửa các đối tượng được khai báo bằng HTML. Hoặc đơn giản hơn nghĩa là css sẽ làm cho các phần tử được khai báo bằng HTML trở nên “lung linh và sống động” hơn.
Css được khai báo như thế nào?
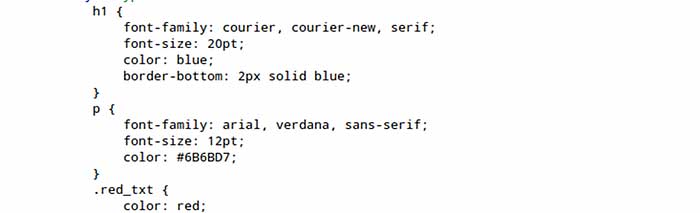
Để khai báo 1 đoạn css hoàn chỉnh sẽ bắt đầu bằng dấu { và kết thúc bằng }. Một Css có thể chưa nhiều thuộc tính và được ngăn cách nhau bằng dấu ;
Các thuộc tính của Css rất đa dạng từ: chỉnh font chữ, cỡ chữ, đến chọn màu, căn lề trái căn phải, zoom to nhỏ, chữ in đậm, in nghiêng… Việc thuần thục sử dụng các thuộc tính của css sẽ làm cho việc thiết kế website chuyên nghiệp hơn, chất lượng hơn.
Trên đây NHẬT TOP seo đã giúp các bạn có 1 cái nhìn tổng quan về css là gì rồi. Hãy tiếp tục đón xem các thuộc tính quan trọng trong css ở các bài tiếp theo nhé.