Cách khai báo css trong các thành phần trên widget của website wordpress
Với những bạn mới bắt đầu hoc css cơ bản thì việc áp dụng khai báo vào website bằng wordpress còn khá lúng túng. Hi vọng với bài viết này, các bạn sẽ làm chủ được vấn đề.
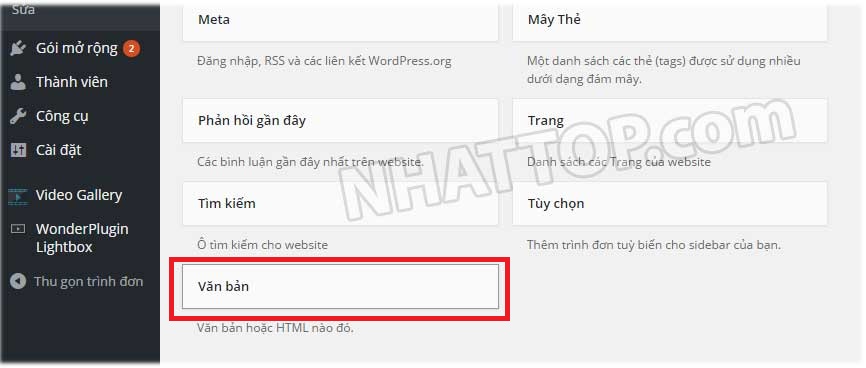
Truy cập quản trị website của bạn chọn Giao diện -> Widget -> chọn 1 widget hiện có đó là Văn bản
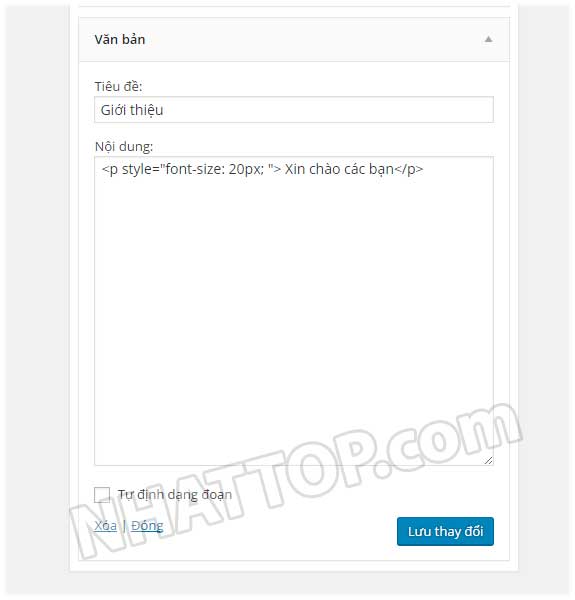
Sau đó, bạn nhập khai báo css như hình dưới:
Để khai báo các thuộc tính css của các phần tử, bạn sẽ bắt đầu bằng Style=””
Trong đó:
style: thông báo để hệ thống biết là bắt đầu khai báo css
“” (2 dấu ngoặc kép): chứa thông tin các thuộc tính mà bạn cần khai báo
Như ở ví dụ trên:
font-size: thuộc tính khai báo cỡ chữ
15px: cỡ chữ 15 với đơn vị là pixel
Ngoài ra, mỗi phân từ có thể có nhiều thuộc tính khác và được ngăn cách bằng dấu ; (dấu chầm phẩy). Các thuộc tính này vẫn còn rất nhiều, các bạn có thể dần dần tìm hiểu trong các bài học css của NHẬT TOP seo.
Áp dụng đúng các bước NHẬT TOP hướng dẫn ở trên là bạn đã có thể khai báo css trong wordpress rồi đó.