Cùng NHẬT TOP tìm hiểu thuộc tính z-index trong css là gì cũng như các sử dụng z-index trong trường hợp nào.
Thuộc tính z-index là gì?
Đây là thuộc tính quy định thứ tự hiển thị của các lớp phần tử. Một thành phần với chỉ số z-index càng cao thì được hiển thị gần với người dùng so với các thành phần có chỉ sổ z-index thấp hơn
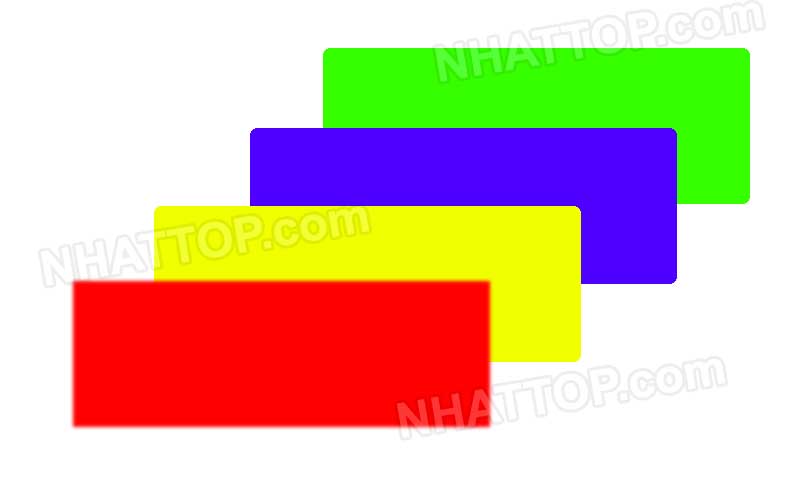
Ví dụ hiển thị z-index
Ở ví dụ trên, màu đỏ với z-index cao nhất được hiển thị gần nhất với người dùng, z-index càng thấp thì càng ở xa – ở đây là màu xanh lá.Các bạn có thể khai báo z-index như sau
#maudo {
z-index: 9999;
}
#mauvang {
z-index:8888;
}
#mauxanhbien {
z-index:10;
}
#mauxanhla {
z-index:1;
}
Lưu ý: z-index chỉ hoạt động khi thành phần đó có 1 trong các thuộc tính sau: position:absolute, position:relative hay position:fixed.
Sử dụng z-index trong trường hợp nào?
Nếu trong website của bạn có nhiều banner quảng cáo, hoặc các thẻ div, muốn ưu tiên thành phần nào bạn hãy đặt cho thành phần đó chỉ số z-index cao nhất để được hiển thị gần nhất với người dùng.
Z-index một thành phần css cơ bản rất đơn giản, hi vọng các bạn sẽ nắm được ngay sau bài viết này.