Cùng xem thuộc tính display trong css có thể giúp chúng ta làm được những gì nào.
Tiếp theo trong series về học css cơ bản, NHẬT TOP sẽ tiếp tục hướng dẫn các bạn làm quen với thuộc tính display trong css
Vai trò của thuộc tính display
Thuộc tính display có nhiệm vụ quy định các loại hiển thị áp dụng cho các phần tử của HTML.
Các giá trị được sử dụng với thuộc tính display
- display:none; với giá trị none thì phần tử đó sẽ không hiểu thị, không ảnh hưởng đến các lớp hiển thị
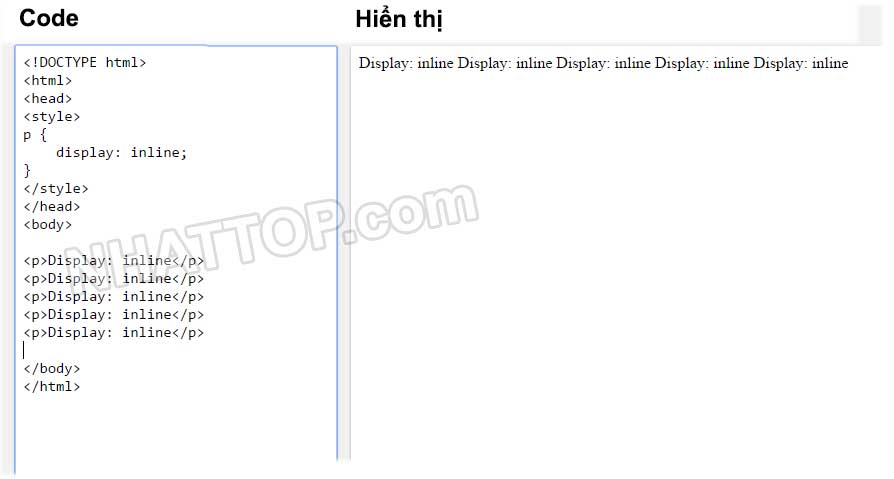
- display:inline; với giá trị inline các thành phần sẽ hiển thị theo cùng hàng ngay
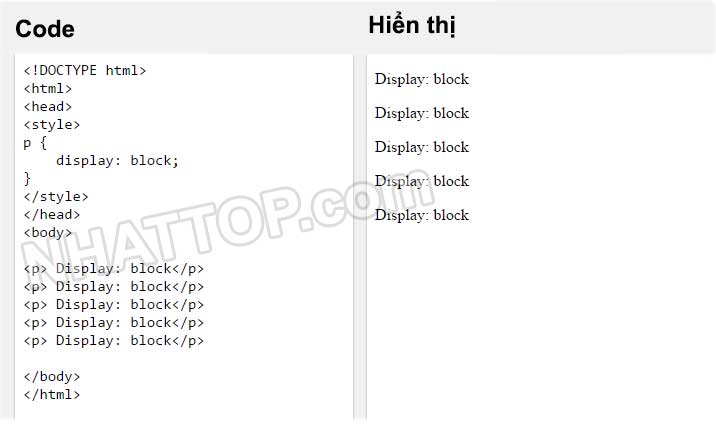
- display:block; với giá trị block thì các thành phần sẽ hiểu thị theo từng phần riêng biệt, giống như thẻ <p> chẳng hạn.
Trên đây là 3 giá trị được sử dụng với thuộc tính display trong css nhiều nhất mà NHẬT TOP muốn hướng dẫn các bạn. Ngoài ra còn các giá trị ít sử dụng hơn như: list-item, initial…