Tìm hiểu padding trong css và các sử dụng thuộc tính padding đúng lúc đúng chỗ 🙂
Tiếp tục với các kiến thức css cơ bản, ở bài viết này, NHẬT TOP sẽ hướng dẫn các bạn tìm hiểu về thuộc tính padding
Khái niệm padding trong css
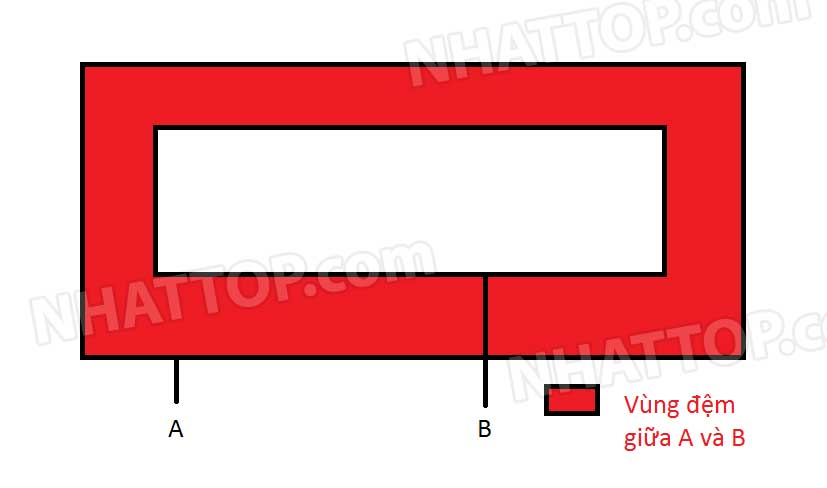
Padding trong css được hiểu là “vùng đệm”, chính là khoảng cách từ chính đối tượng được xác định với các thành phần bên trong nó.
Đối tượng B nằm trong đối tượng A như hình vẽ trên. Và khoảng cách giữa 2 đối tượng này được gọi là padding.
Để khai báo thuộc tính padding ta dùng cú pháp như sau:
#A {
padding: 5px;
}
Trong đó:
padding: điểu hiểu là căn đều 4 hướng trên dưới trái phải
padding-top: vùng đệm ở trên
padding-bottom: vùng đệm ở dưới
padding-left: vùng đệm bên trái
padding-right: vùng đệm bên phải
5px: khoảng cách từ A đến B, đơn vị tính bằng pixel (px)
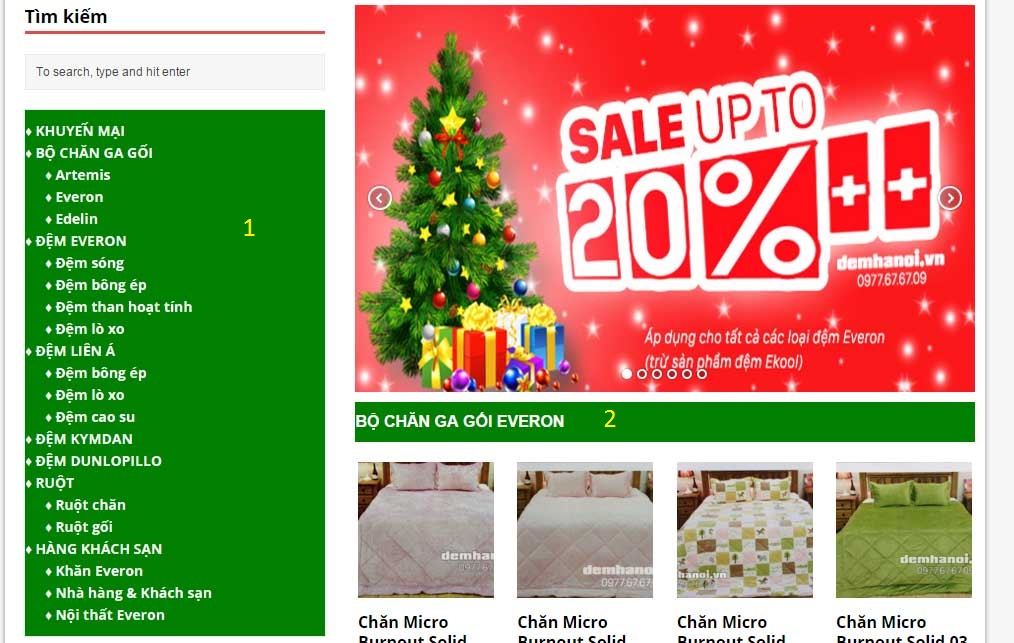
Ví dụ áp dụng trong website:

Ở khu vực 1 và 2 chúng ta thấy, các thành phần bị dính sát vào khung và không đẹp lắm

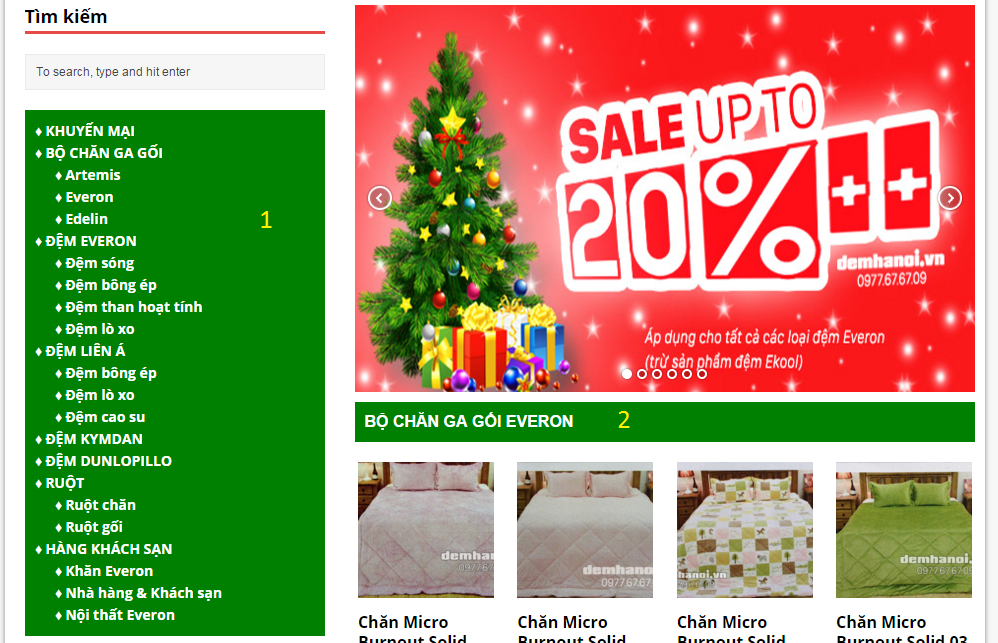
Còn ở hình này, sau khi đã chỉnh padding trong css, chúng ta thấy đã có vẻ ổn hơn 🙂